# Gump Android SDK使用文档
接入手册
V 2.3.1
2015年01月08日
快速入口:
[支付部分服务端回调文档](http://git.letsgame.mobi/document/gumptech-document/blob/master/ServerDocument.md)
## 目录
* [第一章 接入指南](http://git.letsgame.mobi/document/gumptech-document/blob/master/AndroidDocument.md#)
- [1. 导入资源工程](http://git.letsgame.mobi/document/gumptech-document/blob/master/AndroidDocument.md#1)
- [2. 添加资源工程](http://git.letsgame.mobi/document/gumptech-document/blob/master/AndroidDocument.md#2)
- [3. 代码实现](http://git.letsgame.mobi/document/gumptech-document/blob/master/AndroidDocument.md#3)
> [1.修改AndroidManifest.xml文件](http://git.letsgame.mobi/document/gumptech-document/blob/master/AndroidDocument.md#1-androidmanifest-xml)
> [2.向Gump平台索要游戏ID(GID),完成代码接入](http://git.letsgame.mobi/document/gumptech-document/blob/master/AndroidDocument.md#2-gump-id-gid)
* [第二章 常见问题](http://git.letsgame.mobi/document/gumptech-document/blob/master/AndroidDocument.md#)
- [问题1: 如何避免混淆对SDK的影响?](http://git.letsgame.mobi/document/gumptech-document/blob/master/AndroidDocument.md#1-sdk)
- [问题2:后台已经配置ok的情况下,支付列表仍然为空或登录总是出错?](http://git.letsgame.mobi/document/gumptech-document/blob/master/doc/AndroidDocument.md#2-ok)
## 第一章 接入指南
配置环境
本接口API 适用于Android2.2以上各版本Android平台。
### 1. 导入资源工程
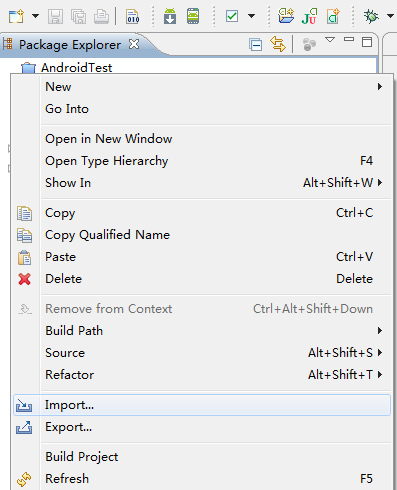
1.将LoginSDK资源工程拷贝到工作空间,在eclipse中的导航栏右键弹出如图1画面,选择Import导入资源工程,如图1.

图1
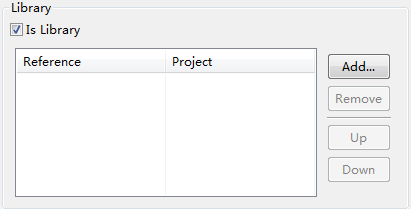
2.导入工程后,右键此工程,在Properties->Android中选中此工程为library工程(勾选红色方框标识处)如图2。

图 2
### 2. 添加资源工程
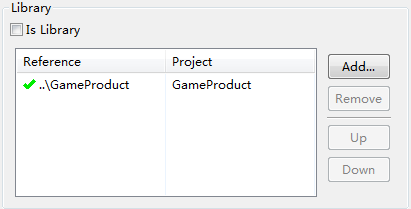
添加资源工程为游戏项目的 library。右键游戏项目,在Properties->Android中点击Add添加资源工程为项目工程的library,结果如图3。

图 3
注意:如果ADT版本低于14,ADT不支持jar包自动引入,请手动拷贝libs到您的工作
空间。
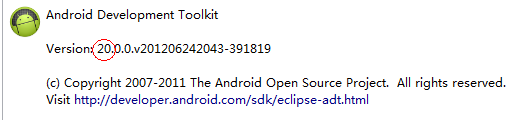
Eclipse查看ADT版本号的方法:
Help==>About Eclips点击Android对应的图标就可以查看版本了.
如图,红色框部分就是ADT版本号。

### 3. 代码实现
#### 1、 修改AndroidManifest.xml文件
首先添加必要的权限,如下所示:
其次注册相应的Activity,具体如下:
#### 2、 向Gump平台索要游戏ID(GID),完成代码接入
1.调用GumpSDK前需要执行初始化。
若不需要分渠道
GumpSDK.init(Context,Appid, Appkey);
如果需要定义渠道,必须使用如下方法
GumpSDK.init(Context,Appid, Appkey,ChannelId);
*gump logo的显示控制方法,此方法参数指定是否显示GumpLogo
GumpSDK.setShowLogo(boolean);
2.调用GumpSDK的开始方法,将执行登录流程,需要一个Activity实例作参数
GumpSDK.start(Activity);
开发者需要在调用的Activity里重写onActivityResult方法以接受用户的登录结果,通常如下:
//登录请求返回结果
if (requestCode == GumpSDK.LOGIN_REQUEST_CODE) {
if (resultCode == RESULT_OK) {
String uid = data.getIntExtra("userId", -1);
int accountType = data.getIntExtra("accountType", -1);
String sessionkey = data.getStringExtra("sessionKey");
} else if (resultCode == RESULT_CANCELED) {
Toast.makeText(this, "operate be canceled", Toast.LENGTH_SHORT).show();
}
}
如上将收到成功登录用的userid,此Id标识唯一用户!
3.支付功能(已过期,请优先考虑手机页面支付,参考地址:[GumpTech页面支付](http://git.letsgame.mobi/document/gumptech-document/blob/master/doc/webpay.md) )
1)使用gump通行证登录
Bundle payInfo = new Bundle();
payInfo.putString("nick", "thi");
payInfo.putString("product", "元宝");
payInfo.putFloat("amount", 40.0f);
payInfo.putString("extraInfo", "This is demo!");
payInfo.putString("serverId", "B4003");
payInfo.putString("roleId", "10010");
GumpSDK.pay(MainActivity.this, payInfo);
调用pay方法时,必须穿入一个bundle对象,包含如上字段,可以设置值为空,但是字段必须全部包含,支付完成仍然通过onActivityResult回调,requestCode为GumpSDK.PAY_REQUEST_CODE,回调信息除code和msg外,还含有orderId和传入的extraInfo.
2)未使用gump通行证登录,需要传入用户id
Bundle payInfo = new Bundle();
payInfo.putString("nick", "thi");
payInfo.putString("product", "元宝");
payInfo.putFloat("amount", 40.0f);
payInfo.putString("extraInfo", "This is demo!");
payInfo.putString("serverId", "B4003");
payInfo.putString("roleId", "10010");
GumpSDK.pay(MainActivity.this, payInfo,"1021");
5.注销登录
GumpSDK.logout(Activity,GumpSDK.Callback);
当此方法调用后,用户退出登录,并会通过callback接口通知调用程序!
## 第二章 常见问题
### 问题1: 如何避免混淆对SDK的影响?
解答:有些开发者对接入了SDK的程序进行混淆时,有可能会覆盖某些java
类,导致SDK无法正常工作,解决方法如下:
Ø 请开发者在混淆配置文件proguard.cfg或proguard-project.txt的最后加上
-keep class com.gumptech.sdk.view.* {*;}
-keep class com.gumptech.sdk.web.* {*;}
-keep class com.gumptech.sdk.GumpSDK$Callback{
void onLogout();
}
-keep class com.gumptech.sdk.GumpPreference{
public static final ;
}
使得混淆的时候不会影响SDK的命名空间。
### 问题2:后台已经配置ok的情况下,支付列表仍然为空或登录总是出错?
解答:sdk在debug模式下使用的默认服务器地址是开发环境地址,此地址区别于正式环境地址,为开发调试用;若进行线上调试或正式环境测试,需要使用release模式来进行!
一般在IDE中直接run应用到设备上使用的是debug证书安装,此时即处于debug模式;若要使用正式环境,应该使用正式证书签名打包后进行安装!